Why I rebuilt my portfolio website ... again
Despite having rebuilt my portfolio already this year, it was still a good idea for me to do another build from scratch. Here's why.
Dan Spratling
December 16, 2020
4 min read
I rebuilt my portfolio website twice this year.
I know how that sounds.
So why did I build my portfolio twice in one year when there's so many other things I could have been spending my time on?
There's a few reasons...
Learning how to design
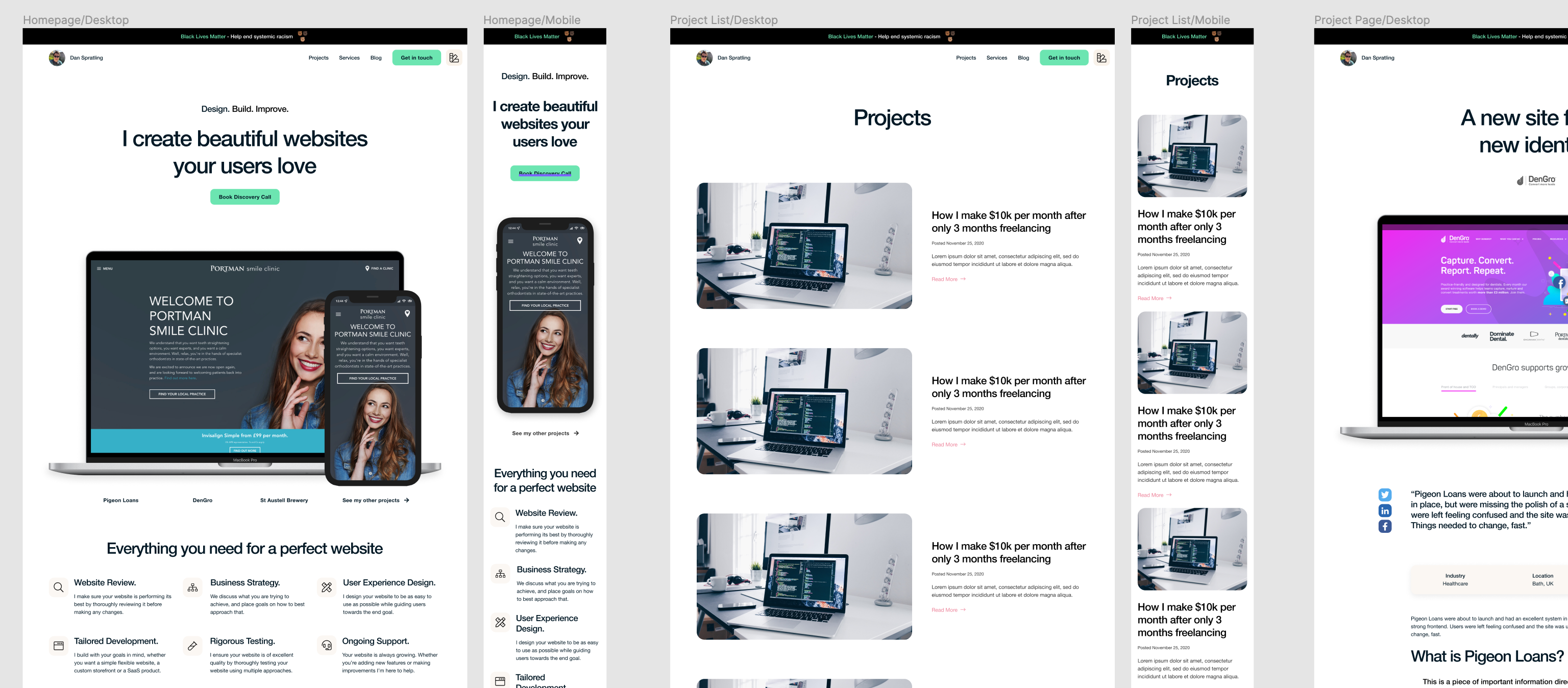
I often use my portfolio website to test out new ideas and concepts, and one of my biggest challenges this year was learning how to design.
And what better way than to redesign my own website?
Specifically, I was learning how to use figma - an awesome cloud based design tool
Using figma to design a full website from the ground up helped encourage good working practices like theming & componentization.
Could I have done a better job? Absolutely.
But I learned a lot
Understanding the core of how figma works will only make my design process faster in the future and allow me to practice more complex skills next time around
And for a first attempt it turned out pretty well, clocking in at over 700 likes on Twitter
Learning new technologies
A portfolio is the perfect place to try out new technologies which are interesting.
It's large enough to get really stuck into the new tool (or tools) but small enough to not be overwhelming or too complicated to understand what's going on.
I build my new portfolio using NextJS, TailwindCSS and DatoCMS and before starting the project 3 months ago I'd only used each of these a little.

Using my portfolio to practice new skills means I'm able to demonstrate my experience to clients with a real project to back that up so while I was never too worried about learning these tools, practicing with a project which matters helps encourage me to understand each tool deeply as I care more about the results.
Skills which can then be passed on to my other work resulting in even higher quality builds.
Going Freelance
This was the primary reason I decided to rebuild my website from the ground up.
Going freelance meant a big change to my primary audience, where potential (and repeat) clients become the top priority for my website. My new website needed to show clients exactly what I'm capable of and make it easy for them to hire me.
Fellow developers are still a core part of my audience, but they became my secondary audience.
And this change meant my old website was almost entirely useless for my new focus, so if I was ever going to rebuild now was the perfect chance.
Combine this with a need for a new design and a desire to learn new technologies and a rebuild was the obvious choice.
When should you rebuild your website?
If technology has progressed a long way since your website was created and you haven't been actively maintaining it, it's worth considering a rebuild. A fresh start always feels great but it likely isn't always the right choice.
Benefits to rebuilding from scratch:
- You'll likely clear off your technical debt, making the solution far more managable
- It's an opportunity to try out new things, especially on smaller non-consequential projects
Downsides to rebuilding from scratch:
- It's a lot of effort and very time consuming!
- It's harder to test where problems have been solved when you start from scratch
If you need help rebuilding or maintaining your website, or deciding which option is best for you then get in touch
Tags:
Career
Design
Development
Freelance